
Inhalt
In diesem Artikel: Einbetten eines Videos Passen Sie die eingebetteten Videoreferenzen an
Durch das Einbetten eines YouTube-Videos in eine Website, ein Blog oder eine Social Media-Version können Sie Videos frei über das Internet freigeben. Dies ist kostenlos und YouTube kümmert sich um das Videoverkehrsmanagement. Sie müssen sich also nicht um die Verwaltung der Bandbreite Ihrer Website kümmern. Es gibt viele Möglichkeiten, Videos zu integrieren, aber alle erfordern mehr als nur Kopieren und Einfügen.
Stufen
Teil 1 Ein Video einbetten
-

Gehen Sie zur Seite des Videos, das Sie integrieren möchten. Du musst auf der YouTube-Seite sein, um dies zu tun. Es funktioniert nicht, wenn du das Video auf einer anderen Website anschaust. -

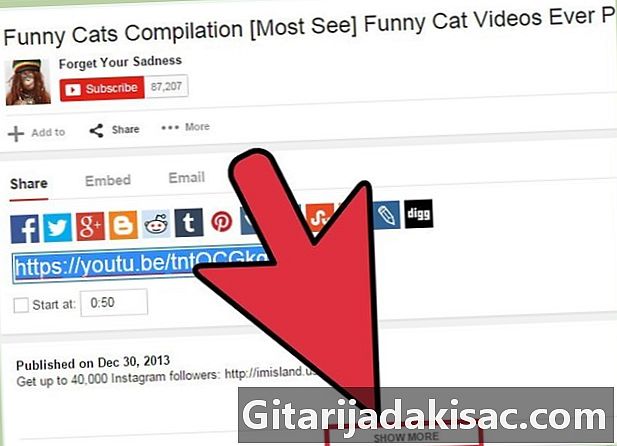
Drücken Sie die "Share" -Taste. Es befindet sich unter dem Video neben dem kleinen Symbol mit einem "V" an der Seite. Dadurch wird das Freigabe- / Integrationsfenster unterhalb des Videos geöffnet. -

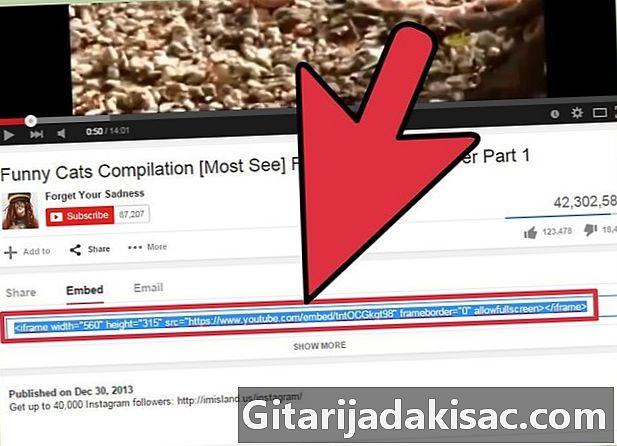
Wählen Sie "Integrieren". Nachdem Sie auf "Teilen" geklickt haben, wird ein Link zum Video angezeigt. Über diesem Link werden die Wörter "Teilen", "Integrieren" und "Mail" angezeigt. Klicken Sie auf "Einbetten", um einen Code zum Integrieren des Videos anzuzeigen. -

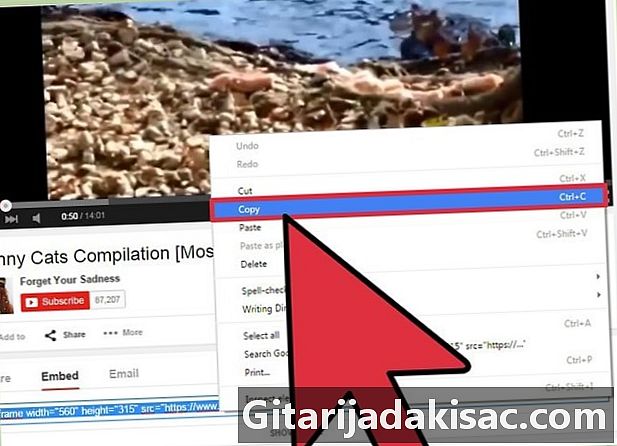
Kopieren Sie den Integrationscode. In einem kleinen Feld von e sehen Sie einen Code, der dem Video entspricht. Der Code beginnt mit dem Ausdruck " "Kopieren Sie diesen Code, indem Sie gleichzeitig die Tasten" Strg "und" C "drücken oder indem Sie mit der rechten Maustaste auf den ausgewählten Code klicken und auf" Kopieren "klicken.- Der Code sieht ungefähr so aus:
-

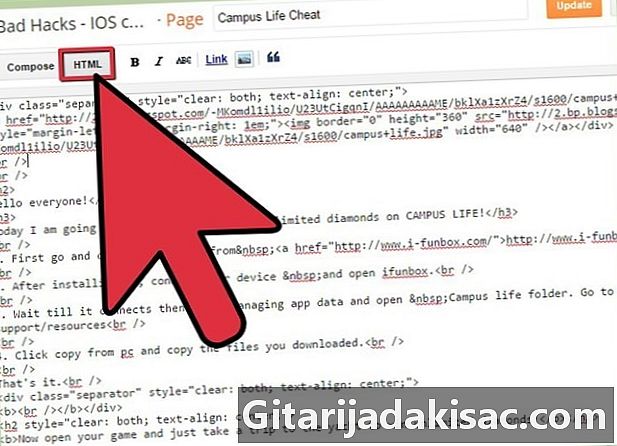
Öffnen Sie den HTML-Code Ihrer Internetseite. HTML ist eine Art Code, der zum Schreiben von Websites verwendet wird. Der von YouTube bereitgestellte Integrationscode wird in den Code Ihrer Seite eingefügt, um das Video ohne Änderungen anzuzeigen. Auf vielen Blogseiten können Sie Videos direkt in Veröffentlichungen einfügen, ohne den Site-Code ändern zu müssen.- HTML-Code der Website: Rufen Sie die Anpassungsseite Ihrer Website auf und wählen Sie "Seitenquellcode bearbeiten" oder "HTML-Code anzeigen". Auf diese Weise können Sie das Video dauerhaft in Ihre Site integrieren.
- Blog-Beiträge: Beginne einen neuen Artikel. Wählen Sie in der Symbolleiste über der Publikation "HTML" aus. Dadurch wird der Code Ihres Artikels angezeigt, während der Code Ihrer Website intakt bleibt.
-

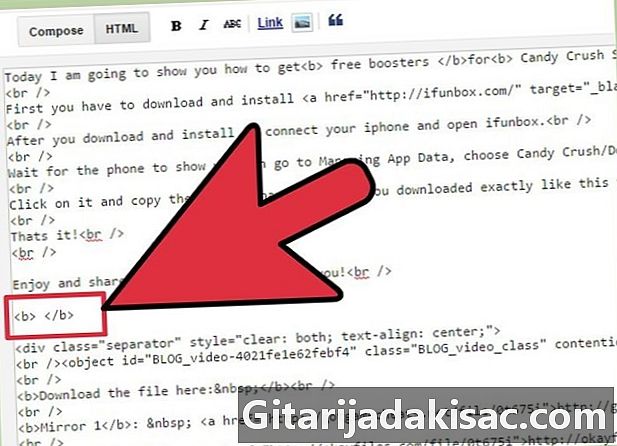
Finden Sie, wo Sie das Video in den HTML-Code einfügen möchten. Da alle von Ihnen eingegebenen Wörter im HTML-Code angezeigt werden, können Sie mit dem e bestimmen, wo sich das Video auf Ihrer Seite befindet. Wenn Sie beispielsweise einen Artikel mit dem Titel "Mein neues Video auschecken:" schreiben, werden diese Wörter irgendwo im HTML-Code angezeigt.- Es ist sehr schwierig, ganze Websites in HTML zu beschreiben, und es sind viele Codezeilen erforderlich. Daher kann es lange dauern, den genauen Speicherort Ihres Videos zu finden. Glücklicherweise ist keine Änderung dauerhaft, sodass Sie Ihr Video später immer wieder verschieben können, wenn Sie es nicht möchten.
-

Machen Sie Platz für Ihr Video. Wenn Sie gefunden haben, wo Sie das Video platzieren möchten, klicken Sie in die Mitte des umgebenden Codes und drücken Sie die Leertaste. Fast alle Codes beginnen mit einem "<" und enden mit einem ">". Stellen Sie sicher, dass Sie Ihren Integrationscode eingeben draußen eine Codezeile, die bereits vorhanden war.- Beispiel eines Wordpress-Blogs: go see mein video hier: _____ <! - mehr ->. Dies würde als "Go see" erscheinen mein video hier: (INTEGRIERTES VIDEO) Klicken Sie hier, um mehr zu erfahren. »
-

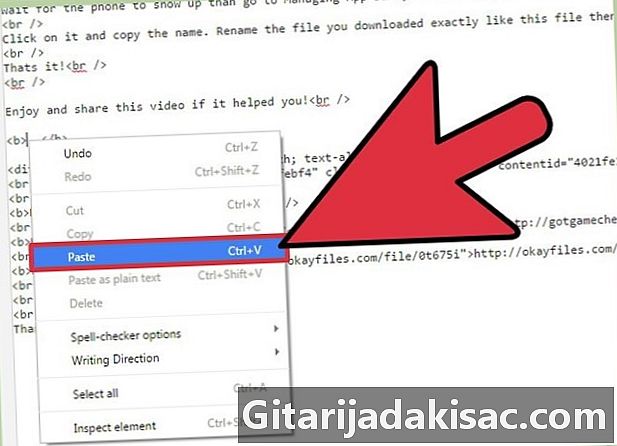
Kopieren Sie den Videocode in diesen Bereich. Sie können mit der rechten Maustaste klicken und "Einfügen" auswählen oder gleichzeitig die Tasten "Strg" und "V" drücken. -

Veröffentlichen Sie Ihre Änderungen Tippe auf "Änderungen speichern" oder poste deinen Artikel und stelle sicher, dass das Video dort ist, wo du es haben möchtest. -

Andernfalls können Sie Videos mit der Funktion "Teilen" in soziale Netzwerke einbetten. Wenn Sie das Video nur auf Facebook, Pinterest oder Tumblr veröffentlichen möchten, klicken Sie einfach auf das entsprechende Symbol im Fenster "Teilen" unter dem Video. YouTube fordert Sie auf, sich in Ihrem Konto im sozialen Netzwerk anzumelden und das Video dann direkt für Sie zu integrieren.
Teil 2 Passen Sie Ihr eingebettetes Video an
-

Klicken Sie auf YouTube auf "Mehr anzeigen", um weitere Integrationsoptionen anzuzeigen. Unter dem Integrationscode der Seite "Integrieren" befindet sich der Link "Mehr anzeigen". Mit diesen Einstellungen können Sie die Größe und die Einstellungen Ihres Videos ändern, und der Code wird automatisch für Sie aktualisiert.- Sie können verhindern, dass andere Personen Untertitel integrieren, deaktivieren oder Anzeigen entfernen, die von YouTube deaktiviert wurden.
- "Datenschutzmodus aktivieren" verhindert, dass YouTube Nutzerdaten von Ihrer Webseite sammelt es sei denn Ein Zuschauer klickt auf das Video
-

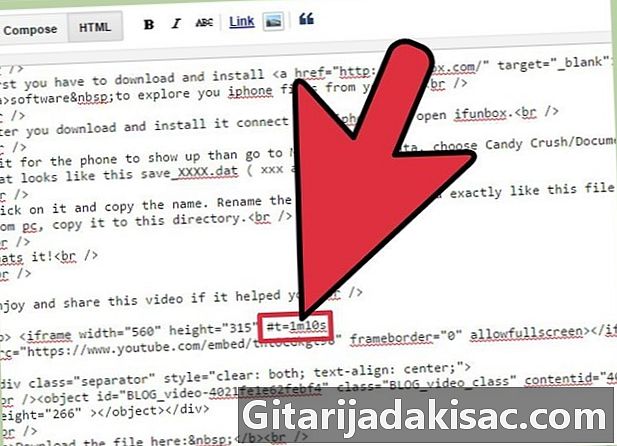
Verwenden Sie den Code "# t =", um das Video zu einem bestimmten Zeitpunkt zu starten. Wenn Sie nur die zweite Hälfte des Videos einbinden möchten, können Sie festlegen, dass der Start dort erfolgt, wo Sie möchten, wenn der Benutzer auf das Video klickt. Fügen Sie einfach die Formel "# t =" gefolgt von der Anzahl der Minuten und Sekunden direkt nach dem YouTube-Videolink hinzu. Wenn Sie ein Video nach 1 Minute und 12 Sekunden starten möchten, geben Sie "# t = 1m12s" ein.- Beispiel
-

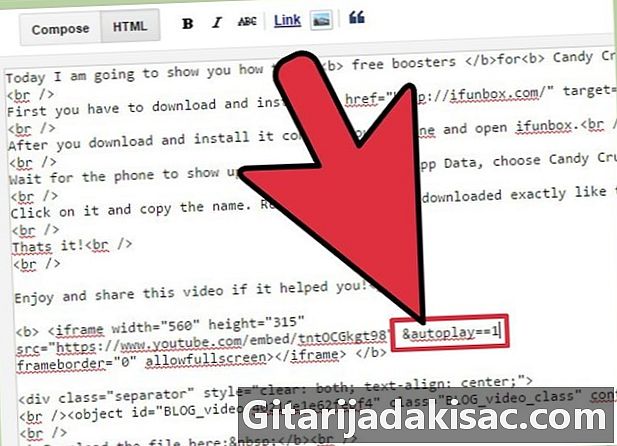
Fügen Sie den Ausdruck "& autoplay = 1" hinzu, um das Video automatisch auf Ihrer Seite zu starten. Das Video wird gestartet, sobald jemand Ihre Seite oder Website öffnet. Fügen Sie die Formel "& autoplay == 1" direkt nach der ID des Videos ein. Dabei handelt es sich um die Folge von Zahlen und Buchstaben nach "http://www.youtube.com/embed/". Oder "http://www.youtube.com/v/. "- Dieser Code kann zweimal im Einbettungscode enthalten sein. Fügen Sie ihn also zweimal hinzu.
- Beispiel