
Inhalt
ist ein Wiki, was bedeutet, dass viele Artikel von mehreren Autoren verfasst wurden. Um diesen Artikel zu erstellen, haben 29 Personen, einige davon anonym, an seiner Ausgabe und seiner Verbesserung im Laufe der Zeit teilgenommen.Es gibt 8 Referenzen in diesem Artikel zitiert, sie sind am Ende der Seite.
Durch das Hinzufügen von Bildern zu einer Website, einem Blog oder einem Profil in einem sozialen Netzwerk werden diese sofort attraktiver. Das Hinzufügen von Bildern mit HTML ist kinderleicht. Dies lernen wir auch in den ersten Sitzungen einer Einführung in HTML.
Stufen
Teil 1 von 2:
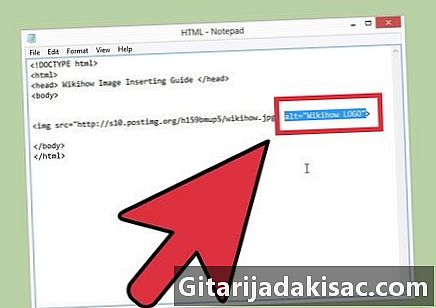
Ein Bild einfügen
- 3 Verwandle ein Bild in einen Hyperlink. Damit auf Ihr Bild geklickt werden kann, müssen Sie Ihr Bild-Tag in ein anderes Tag einfügen: . Analysieren Sie das folgende Beispiel:
Beratung

- Am Ende der Adresse sollte die Bilderweiterung (.jpg, .gif usw.) stehen.
- In den allermeisten Fällen haben die Bilder das Format.gif, .jpeg, .jpg oder.png. Andere Formate werden möglicherweise nicht richtig angezeigt, wenn überhaupt.
- Behalten Sie immer eine Kopie Ihrer Bilder, Sie wissen es nie!
- Speichern Sie für ein Logo oder eine Zeichnung die Datei en.gif. Für Fotos ist das JPEG-Format ideal.
Warnungen
- Verwenden Sie nicht den "Hotlink", eine Methode, mit der auf einer Webseite ein Bild angezeigt wird, das sich auf einer anderen Website befindet. Die Folge ist, dass Sie die Bandbreite der externen Site überfrachten, ohne ihm Besucher zu bringen. Es ist sehr verpönt und wenn der Administrator der Site beschließt, das Image seiner Site verschwinden zu lassen, wird es auch von Ihnen verschwinden. Wenn er sehr unzufrieden ist mit dem, was Sie getan haben, kann er sein Bild sehr gut durch ein anderes ersetzen.
